728x90
세 번째 시간에는 텍스트 강조 태그, 목록 태그, 이미지 태그, 링크 태그 등을 배웠다.
<코드>
<!DOCTYPE html>
<html>
<body>
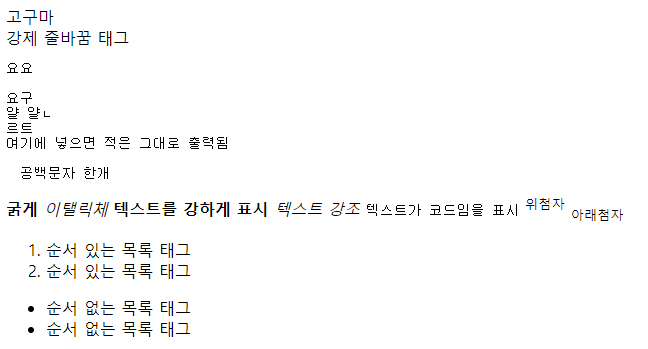
고구마 <br>강제 줄바꿈 태그
<pre>
요요
요구
얄 얄ㄴ
르트
여기에 넣으면 적은 그대로 출력됨
  공백문자 한개
</pre>
<b>굵게</b>
<i>이탤릭체</i>
<strong>텍스트를 강하게 표시</strong>
<em>텍스트 강조</em>
<code>텍스트가 코드임을 표시</code>
<sup>위첨자</sup>
<sub>아래첨자</sub>
<ol>
<li>순서 있는 목록 태그</li>
<li>순서 있는 목록 태그</li>
</ol>
<ul>
<li>순서 없는 목록 태그</li>
<li>순서 없는 목록 태그</li>
</ul>
<!--주석 처리 태그-->
</body>
</html><실행화면>

<코드>
<!doctupe html>
<html>
<head>
<meta charset="ufg-8">
</head>
<body>
<!--링크 걸어주기
target 속성
_self: 클릭한 창에서 로딩(디폴트)
_blank: 새창에서 열림
_parent: 부모 프레임에 새로운 페이지를 적재
_top: 현재윈도우에 새로운 페이지를 적재하고 모든 프레임을 취소한다.
-->
<a href="http://naver.com" target="_blank">
<img src="../2020.11.02.월/아이언맨.jpeg" width=540 height=360></a>
<!--
src=파일 경로(폴더명/이미지명.파일형식)
파일과 코드가 둘 다 배경화면에 있는 경우 폴더명 생략
파일과 코드다 둘 다 같은 폴더에 있는 경우 ../이미지명.파일형식
alt=이미지가 안 뜰 때 경고문구
width=너비
height=높이
-->
</body>
</html><실행화면>

728x90
'Experience > 스터디 활동 기록' 카테고리의 다른 글
| [코딩 멘토링] html input 태그 - 2020.11.16.월 (0) | 2021.12.29 |
|---|---|
| [코딩 멘토링] html 테이블 태그 - 2020.11.09.월 (1) | 2021.12.29 |
| [코딩 멘토링] 웹 프로그래밍 기본 태그(html) - 2020.10.16.금 (0) | 2021.12.29 |
| [코딩 멘토링] 오리엔테이션 - 2020.10.05.월 (0) | 2021.12.29 |
| [영어스터디] 2021.04.01.목~04.04.일 - 강의 수강 기록 (1) | 2021.04.26 |