728x90
오리엔테이션 이후 첫 번째 멘토 활동에서 배운 것은 h 태그와 dl 태그 활용법 같은 것들이었다. 예전에 배웠던 내용이 새록새록 떠오르면서 재미있게 했던 것 같다. 멘토가 태그에 대해서 설명을 하고 예제 코드를 보여주면, 따라 적고 실행해보는 방식으로 활동을 진행했다.
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE>테스트 문서</TITLE>
</HEAD>
<BODY>
<h3>계절별 야생화</h3>
<dl><!--목록 태그-->
<dt>봄</dt><!--제목 부분-->
<dd>설명</dd><!--내용부분. 자동 들여쓰기 됨-->
<dt>여름</dt>
<dd>설명</dd>
<dt>가을</dt>
<dd>설명</dd>
<dt>겨울</dt>
<dd>설명</dd>
</dl>
<h1>꽃종류</h1>
<p>튤립은 여러 종류의 품종으로 나누어져 있어 각기 아름다운 꽃을 감상할 수 있다.</p>
<!--h 뒤의 숫자가 작을수록 제목 크기 큼-->
<h1>제목1</h1>
<h2>제목2</h2>
<h3>제목3</h3>
<h4>제목4</h4>
<h5>제목5</h5>
<h6>제목6</h6>
<FONT SIZE="5" COLOR="BLUE" FACE="궁서체"> 문자 </FONT>
<FONT COLOR="RED"><p>문자</p></FONT>
<p>문단1</p>
<p>문단2</p>
</BODY>
</HTML>
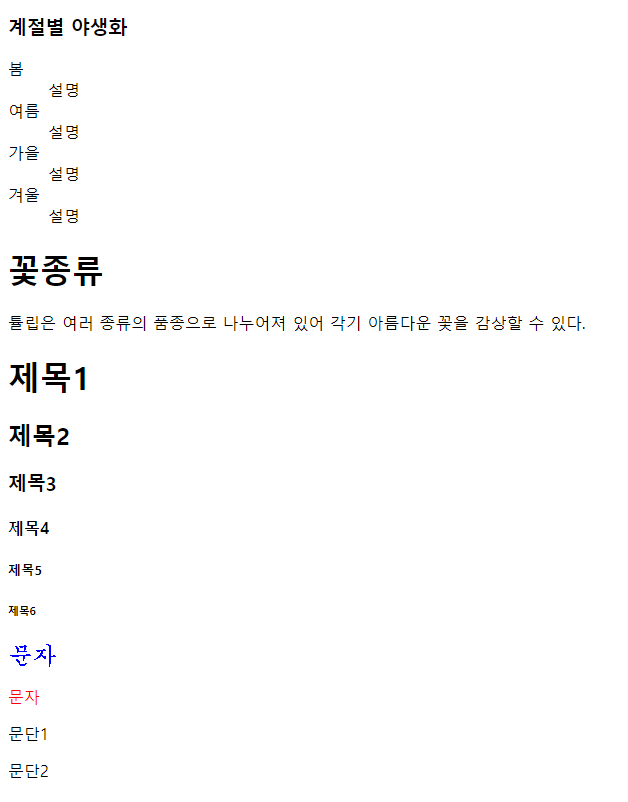
<실행 화면>

728x90
'Experience > 스터디 활동 기록' 카테고리의 다른 글
| [코딩 멘토링] html 테이블 태그 - 2020.11.09.월 (1) | 2021.12.29 |
|---|---|
| [코딩 멘토링] html 텍스트 강조, 목록, 이미지, 링크 - 2020.11.02.월 (0) | 2021.12.29 |
| [코딩 멘토링] 오리엔테이션 - 2020.10.05.월 (0) | 2021.12.29 |
| [영어스터디] 2021.04.01.목~04.04.일 - 강의 수강 기록 (1) | 2021.04.26 |
| [영어스터디] 2021.03.22.월~2021.03.28.일 - 강의 수강 기록 (0) | 2021.03.30 |