728x90
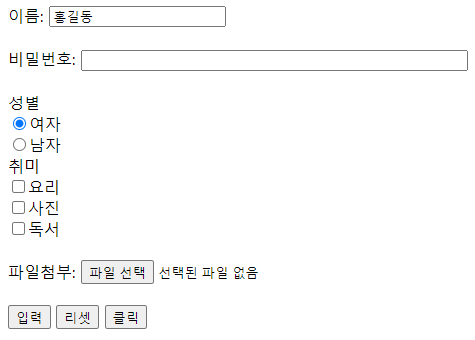
input 태그에 대해서도 배워보았다. 이 날은 활동 화면을 캡처해둔 사진이 있어 첨부하겠다.

<코드>
<form action="처리페이지.php" target="" method="">
이름: <input type="text" name="firstname"><br><br>
비밀번호: <input type="password" name="pwd"><br><br>
성별<br>
<input type="radio" name="mf" value="waman">여자<br>
<input type="radio" name="mf" value="man">남자<br>
취미<br>
<input type="checkbox" name="hobby" value="cook">요리<br>
<input type="checkbox" name="hobby" value="photo">사진<br>
<input type="checkbox" name="hobby" value="reading">독서<br><br>
파일첨부: <input type="file" name="adfile"><br><br>
<input type="submit" value="입력">
<input type="reset" value="리셋">
<input type="button" onclick="alert('환영합니다')" value="클릭">
</form><실행 화면>

728x90
'Experience > 스터디 활동 기록' 카테고리의 다른 글
| [코딩 멘토링] 웹 프로그래밍 css + 소감 - 2020.11.25.수 (0) | 2021.12.29 |
|---|---|
| [코딩 멘토링] html 다양한 input 태그 - 2020.11.20.금 (0) | 2021.12.29 |
| [코딩 멘토링] html 테이블 태그 - 2020.11.09.월 (1) | 2021.12.29 |
| [코딩 멘토링] html 텍스트 강조, 목록, 이미지, 링크 - 2020.11.02.월 (0) | 2021.12.29 |
| [코딩 멘토링] 웹 프로그래밍 기본 태그(html) - 2020.10.16.금 (0) | 2021.12.29 |