티스토리 코드블럭 디자인 변경 방법
1. 플러그인 사용
2. 마크다운(markdown) 사용
티스토리에서 코드블럭의 디자인을 바꾸는 방법이 있는데, 1번의 경우 간단하지만 디자인의 형태가 제한적이고, 2번의 경우 복잡하지만 디자인의 형태가 더 자유롭다.
1. 플러그인 사용
1) 티스토리 블로그 관리에 들어간다.
2) 플러그인 선택 (사이드바에서 꾸미기, 링크 사이에 위치 - 2021.02월 기준)
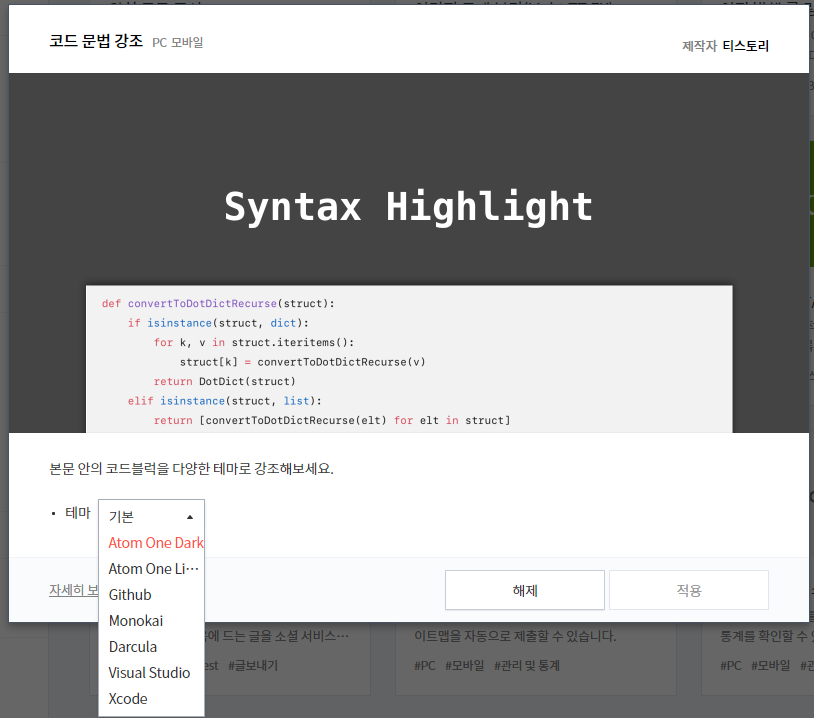
3) '코드 문법 강조' 선택

4) 원하는 테마 선택 후 적용

이렇게 티스토리의 플러그인을 이용해 코드블락 디자인을 변경할 수 있다. 하지만 이 디자인도 마음에 들지 않아 다른 방법을 찾아보았다.
2. 마크다운(markdown)사용
1) 티스토리 블로그 관리에 들어간다.
2) '꾸미기>스킨 편집' 선택
3) 'html 편집' 선택

4) html의 <head></head> 사이에 아래 코드 추가
<link href="https://cdnjs.cloudflare.com/ajax/libs/github-markdown-css/3.0.1/github-markdown.css" rel="stylesheet">5) css의 맨 아랫부분에 아래 코드 추가
.markdown-body {
box-sizing: border-box;
min-width: 200px;
max-width: 980px;
margin: 0 auto;
padding: 45px;
}
@media (max-width: 767px) {
.markdown-body {
padding: 15px;
}
}
이렇게 markdown을 적용하는 방법도 있는데, markdown의 디자인 형태는 너무 다양하기 때문에 다른 글에서 다시 정리할 것이다.
<참고한 글>
티스토리 마크다운 문법으로 포스팅하는 방법
문제점 티스토리에서는 포스트를 작성할 때 마크다운 언어를 지원합니다. 하지만 마크다운 언어는 지원해도 스킨에서 사용하는 CSS로 인해 포스팅을 한 뒤 결과를 확인해보니 헤더가 인용문으
redthing.tistory.com
+) 마크다운(markdown)을 이용한 코드블럭 디자인 설명 추가
[tistory - markdown] 티스토리 마크다운을 이용한 코드블럭 디자인
이전 글에서 티스토리의 코드블럭 디자인 방법을 정리하면서 마크 다운을 이용해봤는데, 이번에는 좀 더 세부적으로 정리해보려고 한다. <이전 글 참고> [tistory - 코드블럭] 티스토리 코드블럭
coding-ga-ding.tistory.com
+) 코드블럭 회색배경 및 여백 해결
[tistory] 티스토리 코드블럭 회색배경 및 여백
이전에 티스토리 코드블럭 디자인을 수정한 적이 있는데, 회색 배경이 있는 것이 마음에 안 들었지만 나중에 해결하자 하고 내버려뒀었다. 이번에 그게 생각이 나서 회색 배경을 없애주는 작업
coding-ga-ding.tistory.com
'Tistory' 카테고리의 다른 글
| [tistory] 티스토리 코드블럭 회색배경 및 여백 (0) | 2021.12.29 |
|---|---|
| [tistory] 닉네임 2개- 닉네임 수식어 (0) | 2021.03.30 |
| [tistory - New 아이콘] 티스토리 새 글 New 아이콘 변경 (0) | 2021.03.17 |
| [tistory - markdown] 마크다운 활용 (0) | 2021.02.15 |
| [tistory - markdown] 티스토리 마크다운을 이용한 코드블럭 디자인 (1) | 2021.02.15 |