이전에 티스토리 코드블럭 디자인을 수정한 적이 있는데, 회색 배경이 있는 것이 마음에 안 들었지만 나중에 해결하자 하고 내버려뒀었다. 이번에 그게 생각이 나서 회색 배경을 없애주는 작업을 해보았다.
<이전 글 참고>
https://coding-ga-ding.tistory.com/9?category=878847
[tistory - markdown] 티스토리 마크다운을 이용한 코드블럭 디자인
이전 글에서 티스토리의 코드블럭 디자인 방법을 정리하면서 마크 다운을 이용해봤는데, 이번에는 좀 더 세부적으로 정리해보려고 한다. <이전 글 참고> [tistory - 코드블럭] 티스토리 코드블럭
coding-ga-ding.tistory.com
이전 글을 참고하면 html 편집에서 css까지는 어렵지 않게 올 수 있다. 코드블럭의 회색 배경을 없애기 위해서는 class명이 'article-view'인 태그 내의 pre 태그의 배경색을 수정해주어야 한다.

여기 보면 background 색상이 지정되어 있는데, 바꾸기 이전에는 rgba(0, 0, 0, 0.5)인가 그렇게 되어있었다. 이걸 해당 이미지처럼 rgba(0, 0, 0, 0)으로 바꿔주면 회색 배경이 사라진다.
하지만 이렇게 설정하면 회색 배경이 사라진다는 것보다는 회색 배경이 차지하고 있던 자리가 투명으로 바뀐다라는 의미가 된다. 그래서 회색이 차지하고 있던 공간이 줄어들지 않고 여백으로 자리를 차지하고 있게 된다. 그래서 padding 20px로 되어있던 것을 10px로 줄여보았는데 차이가 안 느껴졌다. 아예 padding-top, padding-bottom은 값을 주지 않고 padding-right, padding-left에 각각 5px을 주는 방식으로 바꿔보았는데, 이 경우에도 위아래 여백은 마음에 안 들만큼 큰 공간을 차지했다.
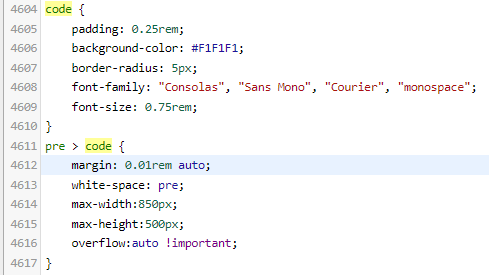
여백 스타일을 지정하기 위해 찾아보니, 코드블럭은 code 태그의 설정을 이용해 변경해야 한다고 나와있었다. pre > code의 css 설정에서 margin값이 10rem으로 설정되어있었다. 이걸 크기로 조정하여 코드블락 외부의 여백을 설정할 수 있다. 숫자를 점점 줄여보다가 나는 0.01rem일 때가 가장 마음에 들어서 0.01로 변경해주었다.

이제 내가 원하는 형태로 변경이 되었다.

+) 참고
[티스토리 코드블럭 하이라이트 테마 적용 / 둥근 테두리 만들기] - 코드블럭 꾸미기
티스토리 작성하는데 ... 예쁜 게시글이었으면 기분이 괜히 좋기 때문에 헤헤✨ 코드를 올리면서 하이라이트 테마 적용은 필슈...!! 사실 티스토리 플러그인으로도 쉽게 가능하지만, 하이라이트
ssinee.tistory.com
티스토리 코드블럭 스타일 수정(여백, 줄간격 등)
다른 글 2020/04/07 - [블로그] - [티스토리] 티스토리 코드블럭에 하이라이트 넣기(highlight.js) CSS 코드블럭의 스타일을 수정하기 위해서는 CSS를 수정해야한다. 블로그관리 -> 스킨편집 -> html편집 -> CS
hydroponicglass.tistory.com
+) 웹 프로그래밍을 하면서 웹을 만들어보니까 코드가 대충 어떤 내용인지 읽혀진다 오...
'Tistory' 카테고리의 다른 글
| [tistory] 닉네임 2개- 닉네임 수식어 (0) | 2021.03.30 |
|---|---|
| [tistory - New 아이콘] 티스토리 새 글 New 아이콘 변경 (0) | 2021.03.17 |
| [tistory - markdown] 마크다운 활용 (0) | 2021.02.15 |
| [tistory - markdown] 티스토리 마크다운을 이용한 코드블럭 디자인 (1) | 2021.02.15 |
| [tistory - 코드블럭] 티스토리 코드블럭 디자인 (0) | 2021.02.15 |