728x90
React.js로 구현한 웹사이트를 깃허브 페이지로 배포하는 방법을 할 때마다 찾기 귀찮아서 첨부해두려고 한다. React.js로 개발한 프로젝트 뿐만 아니라 웹사이트라면 모두 가능하다고 보면 된다.
Terminal
npm install gh-pages --save-dev
package.json
"homepage": "호스팅될 웹사이트 주소"
...
"scripts": {
...,
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},웹사이트 주소는 아래와 같이 하는 것을 추천
https://깃허브아이디.github.io/레포명/
이렇게 안 하면 뒤에 레포명이 추가로 붙었던가? 주소가 길어짐
Terminal
npm run deploy
Github
- gh-pages 브랜치 생긴 것 확인
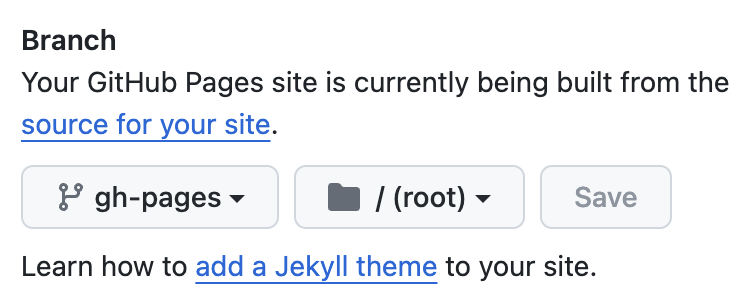
- Settings > Pages에서 Branch를 gh-pages로 변경 (보통 자동 변경되어 있음)

< 참고 >
https://velog.io/@mangojang/github-pages-%EB%B0%B0%ED%8F%AC%ED%95%98%EA%B8%B0
github pages 배포하기
✍️ create-react-app을 이용해 제작한 어플리케이션을 배포해야 되는 상황이었는데, githubpages를 사용 해보자 하여 방법을 정리해 보았다.
velog.io
728x90
'Programming > React.js' 카테고리의 다른 글
| [React] 프로젝트 생성 방법 (1) | 2022.08.31 |
|---|