728x90
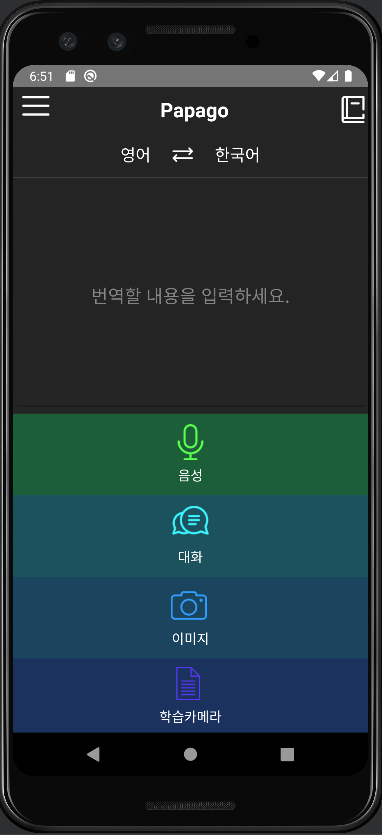
1️⃣ 메인 화면
 |
 |
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#242424"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="50dp">
<ImageView
android:id="@+id/menu_btn"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/menu"
android:layout_margin="10dp" />
<TextView
android:id="@+id/papago"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:gravity="center"
android:textSize="22dp"
android:textStyle="bold"
android:text="Papago"
android:textColor="@color/white"/>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/book"
android:layout_margin="10dp"/>
</LinearLayout>
<LinearLayout
android:id="@+id/language_change"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_below="@id/header"
android:gravity="center">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="영어"
android:textSize="18dp"
android:textColor="@color/white"/>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/switch_btn"
android:layout_margin="10dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:text="한국어"
android:textSize="18dp"
android:textColor="@color/white"/>
</LinearLayout>
<View
android:id="@+id/line"
android:layout_width="match_parent"
android:layout_height="0.7dp"
android:layout_below="@+id/language_change"
android:background="#858585"/>
<RelativeLayout
android:id="@+id/input"
android:layout_width="match_parent"
android:layout_height="260dp"
android:layout_below="@+id/line" >
<EditText
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:hint="번역할 내용을 입력하세요."
android:textColorHint="#858585"
android:textSize="20dp"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/bottom1"
android:layout_width="match_parent"
android:layout_height="90dp"
android:layout_below="@+id/input"
android:gravity="center"
android:background="#1b5e38">
<ImageView
android:id="@+id/image1"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginTop="6dp"
android:src="@drawable/microphone"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="6dp"
android:layout_below="@+id/image1"
android:text="음성"
android:textColor="@color/white"
android:textSize="15dp"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/bottom2"
android:layout_width="match_parent"
android:layout_height="90dp"
android:layout_below="@+id/bottom1"
android:gravity="center"
android:background="#1b525e">
<ImageView
android:id="@+id/image2"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginTop="6dp"
android:src="@drawable/conversation"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="6dp"
android:layout_below="@+id/image2"
android:text="대화"
android:textColor="@color/white"
android:textSize="15dp"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/bottom3"
android:layout_width="match_parent"
android:layout_height="90dp"
android:layout_below="@+id/bottom2"
android:gravity="center"
android:background="#1b445e">
<ImageView
android:id="@+id/image3"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginTop="6dp"
android:layout_marginHorizontal="5dp"
android:src="@drawable/camera"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="6dp"
android:layout_below="@+id/image3"
android:text="이미지"
android:textColor="@color/white"
android:textSize="15dp"/>
</RelativeLayout>
<RelativeLayout
android:id="@+id/bottom4"
android:layout_width="match_parent"
android:layout_height="90dp"
android:layout_below="@+id/bottom3"
android:gravity="center"
android:background="#1b325e">
<ImageView
android:id="@+id/image4"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginTop="6dp"
android:layout_marginHorizontal="18dp"
android:src="@drawable/document"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="6dp"
android:layout_below="@+id/image4"
android:text="학습카메라"
android:textColor="@color/white"
android:textSize="15dp"/>
</RelativeLayout>
</RelativeLayout>
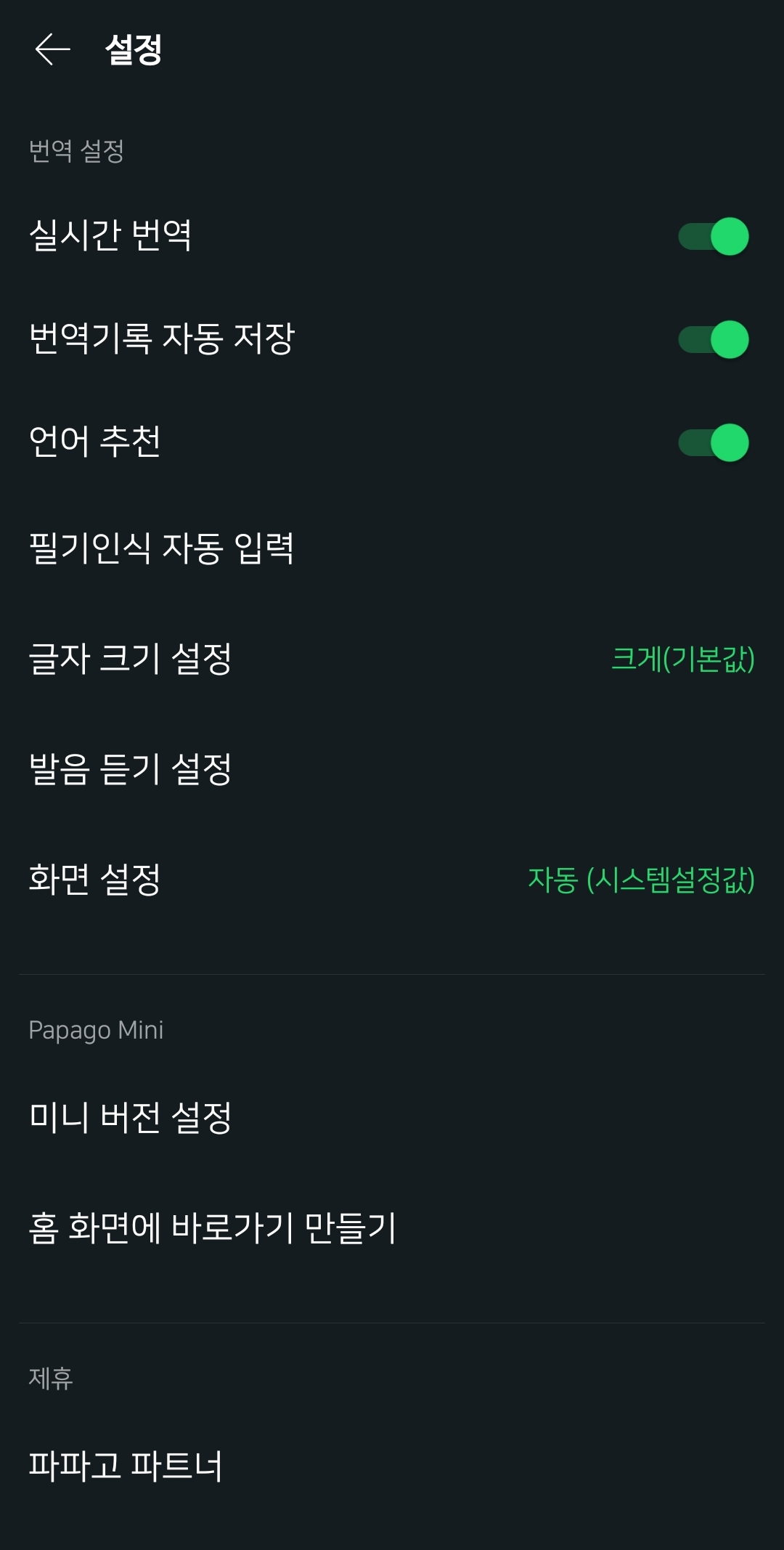
2️⃣ 설정 화면
 |
 |
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#242424"
android:orientation="vertical"
tools:context=".SettingActivity">
<LinearLayout
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="50dp">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/left_arrow"
android:layout_margin="10dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginVertical="10dp"
android:text="설정"
android:textSize="22dp"
android:textStyle="bold"
android:textColor="@color/white"/>
</LinearLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingVertical="10dp"
android:paddingHorizontal="20dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingVertical="10dp"
android:text="번역 설정"
android:textSize="18dp"
android:textColor="#858585"/>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingVertical="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:text="실시간 번역"
android:textSize="20dp"
android:textColor="@color/white"/>
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:thumbTint="#6bff8b" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingVertical="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:text="번역기록 자동저장"
android:textSize="20dp"
android:textColor="@color/white"/>
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:thumbTint="#6bff8b" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingVertical="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:text="언어 추천"
android:textSize="20dp"
android:textColor="@color/white"/>
<Switch
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:thumbTint="#6bff8b" />
</androidx.constraintlayout.widget.ConstraintLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingVertical="10dp"
android:text="필기인식 자동 입력"
android:textSize="20dp"
android:textColor="@color/white"/>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingVertical="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:text="글자 크기 설정"
android:textSize="20dp"
android:textColor="@color/white"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:text="크게(기본값)"
android:textSize="17dp"
android:textColor="#6bff8b" />
</androidx.constraintlayout.widget.ConstraintLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingVertical="10dp"
android:text="발음 듣기 설정"
android:textSize="20dp"
android:textColor="@color/white"/>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingVertical="10dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:text="화면 설정"
android:textSize="20dp"
android:textColor="@color/white"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:text="자동(시스템설정값)"
android:textSize="17dp"
android:textColor="#6bff8b" />
</androidx.constraintlayout.widget.ConstraintLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.7dp"
android:layout_marginVertical="10dp"
android:background="#5c5c5c"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingVertical="10dp"
android:text="Papago Mini"
android:textSize="18dp"
android:textColor="#858585"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingVertical="10dp"
android:text="미니 버전 설정"
android:textSize="20dp"
android:textColor="@color/white"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingVertical="10dp"
android:text="홈 화면에 바로가기 만들기"
android:textSize="20dp"
android:textColor="@color/white"/>
<View
android:layout_width="match_parent"
android:layout_height="0.7dp"
android:layout_marginVertical="10dp"
android:background="#5c5c5c"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingVertical="10dp"
android:text="제휴"
android:textSize="18dp"
android:textColor="#858585"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingVertical="10dp"
android:text="파파고 파트너"
android:textSize="20dp"
android:textColor="@color/white"/>
<View
android:layout_width="match_parent"
android:layout_height="0.7dp"
android:layout_marginVertical="10dp"
android:background="#5c5c5c"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingVertical="10dp"
android:text="도움말"
android:textSize="18dp"
android:textColor="#858585"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingVertical="10dp"
android:text="고객센터"
android:textSize="20dp"
android:textColor="@color/white"/>
</LinearLayout>
</ScrollView>
</LinearLayout>
3️⃣ 글자 크기 설정 화면
 |
 |
글자 크기 선택하는 부분을 FrameLayout으로 해서 View위에 RadioButton 겹쳐서 배열했는데, 라디오 버튼 뒤로 선이 보이는 문제가 발생했다. 스터디를 통해 라디오 버튼의 background를 줘서 변경 가능할 것 같다는 피드백을 받았다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#242424"
android:orientation="vertical"
tools:context=".TextSizeActivity">
<LinearLayout
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="50dp">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/left_arrow"
android:layout_margin="10dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginVertical="10dp"
android:text="글자 크기 설정"
android:textSize="22dp"
android:textStyle="bold"
android:textColor="@color/white"/>
</LinearLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="100dp">
<View
android:layout_width="match_parent"
android:layout_height="6dp"
android:layout_gravity="center"
android:layout_marginBottom="25dp"
android:layout_marginHorizontal="55dp"
android:background="#404040"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="center">
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginHorizontal="35dp"
android:scaleX="1.4"
android:scaleY="1.4"
android:buttonTint="#6bff8b"/>
<RadioButton
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginHorizontal="35dp"
android:scaleX="1.4"
android:scaleY="1.4"
android:buttonTint="#6bff8b"/>
<RadioButton
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginHorizontal="35dp"
android:scaleX="1.4"
android:scaleY="1.4"
android:buttonTint="#6bff8b"/>
<RadioButton
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginHorizontal="35dp"
android:scaleX="1.4"
android:scaleY="1.4"
android:buttonTint="#6bff8b"/>
</RadioGroup>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginHorizontal="35dp"
android:text="최소"
android:textSize="16dp"
android:textColor="@color/white"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginHorizontal="35dp"
android:text="작게"
android:textSize="16dp"
android:textColor="@color/white"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginHorizontal="35dp"
android:text="중간"
android:textSize="16dp"
android:textColor="@color/white"/>
<LinearLayout
android:layout_width="80dp"
android:layout_height="wrap_content"
android:layout_marginLeft="25dp"
android:layout_marginRight="35dp"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="크게"
android:textSize="16dp"
android:textColor="@color/white"/>
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="(기본값)"
android:textSize="16dp"
android:textColor="@color/white"/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</FrameLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<View
android:layout_width="match_parent"
android:layout_height="540dp"
android:layout_margin="10dp"
android:background="@drawable/border_radius"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:layout_marginLeft="20dp"
android:text="글자 크기\n미리보기"
android:textSize="50dp"
android:textColor="@color/white"/>
</FrameLayout>
</LinearLayout>728x90
'Programming > Android' 카테고리의 다른 글
| [Android Roadmap] Part1: The Android Platform (0) | 2023.01.24 |
|---|---|
| [Android/Kotlin] viewBinding 세팅 (0) | 2022.10.25 |
| [UMC 3rd/Android] 주요 Layout (0) | 2022.09.28 |
| [UMC 3rd/Android] 대표적인 View들의 역할 및 속성 (1) | 2022.09.28 |
| [UMC 3rd/Android] Intent : Component 사이의 통신 (0) | 2022.09.27 |